You’ve probably heard the term “accessible” used in relation to designing public spaces to accommodate all physical abilities (i.e., wheelchair-accessible entrance). But did you know that websites can (and should) be accessible as well? When we design a website, we take into account all kinds of users – from making sure there is enough contrast for visually impaired users to making sure there is a clear call-to-action for users with cognitive issues.
According to W3C data, accessible websites have better search results, reduced maintenance costs, and increased audience reach. Not only are you helping others by making your website information available to ALL humans, but you’re also helping your website! And the best news is that most accessibility standards are free to implement; you just need to understand what the guidelines are.
Accessibility Tips
We combine our design best practices with industry web standards to create the best experience possible for all users. But there are some basic steps you can take on your own website thanks to great resources like usability.gov:
- Images should include alt text in the markup; complex images like diagrams and infographics should have more extensive descriptions near the image
- Functionality should be accessible through both mouse and keyboard
- Provide transcripts for podcasts (and enable captions for videos)
- Sites should have a skip navigation feature in the menu code
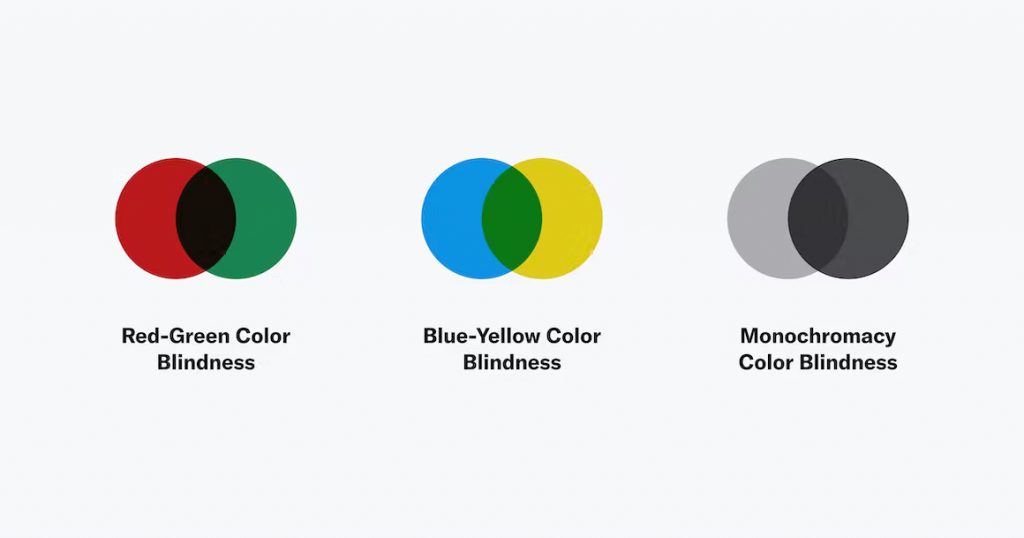
- Do not rely on color as a navigational tool or as the sole way to differentiate items

Our Favorite Tools

If you’ve ever seen this little guy on our websites (check in the bottom left of this page right now!), he’s also a great way to easily add accessible features to any website.
Clicking this icon introduces a menu of options that modifies the content on the website to meet the needs of a myriad of different abilities. Several different third-party extensions out there achieve this. Userway.org has developed our favorite extension by far.
Additionally, there are some great browser-based tools that don’t require adding anything in the web code. This website will scan your site page and show where you could visually improve your website’s accessibility. There is also an awesome Chrome extension that allows you to simulate all sorts of visual impairments. You can test to make sure it’s still accessible in any of the cases.
Next time you’re reviewing your website, take one more look through the eyes of another user. Ask yourself what we always ask: how can I make this content more accessible?